程序员入门的第一步就是给自己搭建博客,今天我们也不能免俗,来试试用目前已经很成熟的工具搭建自己的静态页面博客。
关于静态页面和动态页面:静态页面并不需要服务器有处理数据的能力,数据放在服务器上可以随意访问。这样的页面比较简单,访问也很迅速。动态页面等有空了在开坑吧。
现在的程序员自然不用再手写HTML代码,目前已经有很多成熟的工具可以生成一整套博客页面。热度比较高的选择有HEXO、Jekyll等。本次我们来使用HEXO,因为我已经看到了许多基于该框架的博客,而且基于node.js,这个技术栈还是很热门的。
使用这类静态网页生成器的流程也很好理解:在你的个人电脑上安装这个工具、修改它的配置文件、工具使用你配置的文件执行流水线操作,并最终生成你想要的结果(在这里是一个静态的HTML页面)。这样我们的工作就被分为几步:安装,设置和使用。
先从安装开始踩坑吧。
基础设施
在本次的讨论中,假设你拥有一台非常干净的Ubuntu主机可供使用,请原谅我还是个新手,搞不懂node.js。我也并不想为了一个博客在我日常使用的电脑上装一大堆有的没的软件,保持工作环境整洁是很重要的。
那么现在连进你的主机,这里使用的是ubuntu-20.04LXC虚拟容器,运行在我的个人服务器上。这种容器占用低而且恢复也很方便,启用root账户随便造吧!

我在内网服务器中建立了一个新的容器用于演示,这个容器目前什么都没有
连进去以后,我们看到了一个及其干净的linux系统,什么都没有。首先来执行update命令,方便我们安装需要的各种工具。
1 | sudo apt update |
由于HEXO是基于node.js的工具,为了安装本次的主角,要先从支持环境装起。我们来安装nodejs。
麻烦的环境支持
node.js是一个拥有悠久历史和众多使用者的项目,所以其版本管理相对复杂,因为不同的项目对其版本有着不同要求。在这里我们虽然使用apt-get install命令可以直接获取一个nodejs,但其版本大概率不符合要求。
为了解决node.js版本的问题,隆重介绍:*Node Version Manager,简称*NVM**
使用这个工具,我们能够轻松管理本机安装和使用的node.js版本(至于这个工具国内会遇到的网络问题,我们再议)
安装NVM的命令相对简单:它使用一个脚本进行安装,脚本存储在GitHub上,以供用户随时下载。截止到我写下这些文字,NVM的最新版本号为0.39.5
1 | curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash |
如果终端卡住,那你多半是遇到了网络问题,每个人都应该拥有属于自己的梯子。执行完成后,重启终端、执行nvm -v试试。这时候终端应该会输出版本号,表示你已经成功安装nvm。
接下来用nvm来安装nodejs,直接执行 nvm install node 指令即可安装最新版本的nodejs,也可以将node替换成你想用的版本号。在这一套组合拳打完后,你终于拥有了属于自己的,(也许)版本合适的nodejs。
安装本体
正如之前所说,HEXO是一个基于node.js的工具,我浅薄的理解为是在这个框架下运行的程序。这时就要介绍node.js的包管理工具:*Node Package Manager,简称*NPM,**借用GPT的话来说就是:
npm是Node.js生态系统中一个非常重要的组成部分,它使开发者能够轻松地管理和分享JavaScript代码。
所以这里我们需要先行安装NPM,再用NPM安装HEXO。这个过程就相对简单也没什么坑,如果你和我一样使用Ubuntu,那么NPM安装命令如下:
1 | apt-get install npm |
安装好后执行
1 | npm install -g hexo-cli |
即可完成HEXO的安装。
这样HEXO就算是安装完了,在命令行使用 hexo 命令即可查阅使用方式。或者输入 hexo - v 查看所安装的版本(检查版本操作在Linux中常被用来检查一个程序是否正常安装)。接下来让我们看看如何使用这个工具。
HEXO的使用
创建博客文件夹
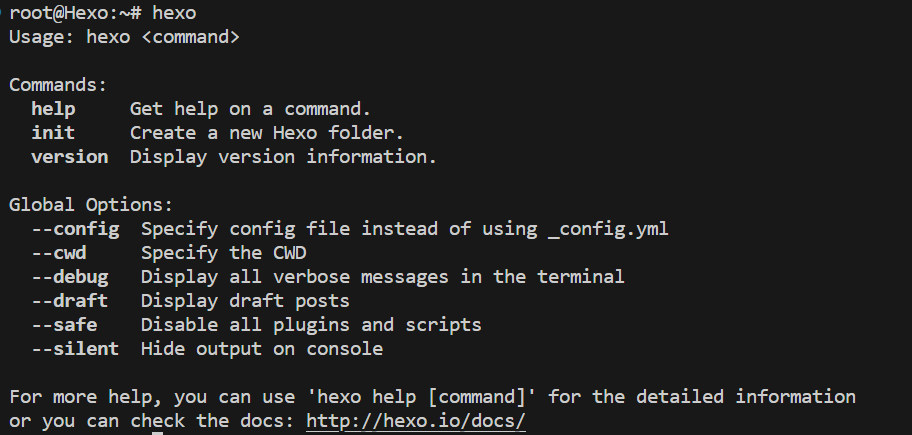
这部分其实没什么好说的,在命令行输入 hexo 就能看到这样的显示:

简单的使用方式
在其中我们只需要使用 hexo init 命令,这个命令可以在一个空文件夹中创建所需的目录结构,在这个文件夹中存放博客数据或是设置各项参数。
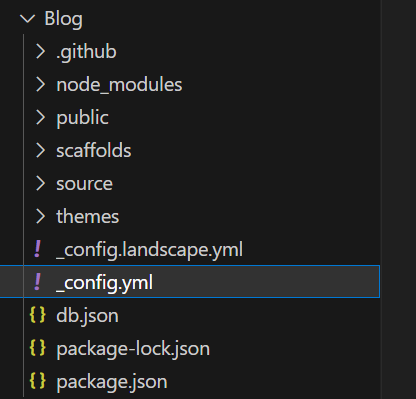
目录生成后看起来像这样:

其中我们最需要关注的就是 _config.yml 文件,以及 source 文件夹
和你想的一样,config文件用于存放本网站相关的设置,source文件夹则是存放你博客文章的地方。每篇文章都会以 .md 文件的形式存在于该文件夹中,并最终渲染到成品博客网站中。
当然,HEXO对文章格式依然存在着一些要求,主要是其独特的文章标题格式,并不属于标准的markdown语法。
1 | --- |
只要在文章开头添加该段描述,就能保证文章正确被渲染出来。相应的文章模板也被存放于scaffolds文件夹中,有需要也可以复制过去使用。
现在整理一下自己的文字,准备迎接一个新博客的诞生吧!
查看与渲染
HEXO提供了预览功能,能让你在正式生成博客前检查网页及文章的状态,以及文章是否被正确渲染。这条命令名没有被明显的标注出来,但在发布一个新的博客前,进行检查总是没错的。
1 | hexo server |
在博客文件夹所在的目录下运行该指令,这个指令会渲染你的配置文件及文章数据,并在本地端口展示出来。
现在你可以访问这个博客来看看效果了。
如果对博客还算是满意,下一步就是渲染它。使用generate命令就能完成这一点。
1 | hexo generate |
生成的博客会以静态网站的形式存放在 /public 文件夹中,此时这个网站离部署就差最后一步了!
部署静态博客
只是一个静态网站的话,因为其并不需要运算资源,服务端只做展示功能,所以目前网上有许多免费工具可供选择,它们都能成为你博客部署的第一步。
这里我们就是用github.io,因为github足够好用,也足够常用。也许每一位程序员都离不开它。
而相应的操作也足够简单,只需要你有一个github账号就行
在你的github账号中创建一个新的repo,名为 {your_user_name}.github.io ,这样这个repo中的web内容就会被自动更新到相应的域名上,让全世界所有人都能够方便的访问。举例来说,我的域名就是 maka314.github.io ,而github中也会存在着一个同名repo,存放着这个网页的资源。这个过程是自动的,并不需要你操作。
现在,把你的博客网站复制到repo中,创建这个博客第一次的,具有纪念意义的,独一无二的提交吧!

无论以什么眼光来看这个博客都没什么了不起的,但仍然让我兴奋
What`s next?
这是我第一次尝试使用NPM和NVM,也是对静态网站生成工具的初次探索。我知道这次探索远远没有做到完美,甚至做到好都算不上。
我没有探究配置文件中一些略显复杂选项背后的含义,也没有为我的博客设置一个漂亮的主题。这个博客只是我照本宣科搭起来的罢了。但是这仍是一次有意义的探索,并且我十分清楚下一步应该向哪个方向努力。
HEXO是个相当有趣的工具,但它对命令行门外汉来说仍然太复杂了。其对于node.js的依赖在国内也并不是一个好解决的问题,或者说:使用它仍然存在门槛。
降低工具的门槛是个很有趣的方向。HEXO的功能有限,配置文件也并没有长到不可理喻,直到现在也还是有一群充满热情的开发者为HEXO编写好看的主题。这样的工具值得更多用户。
有一天,等我更了解这个工具,掌握了更多开发技巧,我希望能为这款工具开发一个更低门槛,更少依赖,图形化的,面向普通用户的版本。相信这会是个不错的练习。